Fastai to Unity Beginner Tutorial Pt. 3
Overview
Part 1 covered training an image classification model using the fastai library and exporting it to ONNX. Part 2 covered implementing a trained image classification model in a Unity project using the Barracuda library. In this post, we’ll build a Unity project as a shareable web demo and host it for free using GitHub Pages. The image classifier will execute locally in the user’s web browser.
WebGL builds use Barracuda’s Pixel Shader backend, which is not nearly as performant as the Compute Shader backend. Therefore, I recommend using WebGL for sharing prototypes and target operating systems for final projects.
Pixel Shader Backend: ResNet18

Pixel Shader Backend: ResNet34

Compute Shader Backend: ResNet18

Compute Shader Backend: ResNet34

Compute Shader Backend with asynchronous GPU readback: ResNet18

Compute Shader Backend with asynchronous GPU readback: ResNet34

Create GitHub Pages Repository
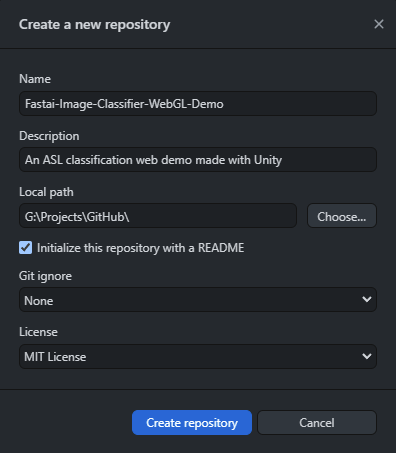
We first need to create a new GitHub repository to store the WebGL build. We can do this on GitHub or locally using Git, GitHub Desktop, or another tool.

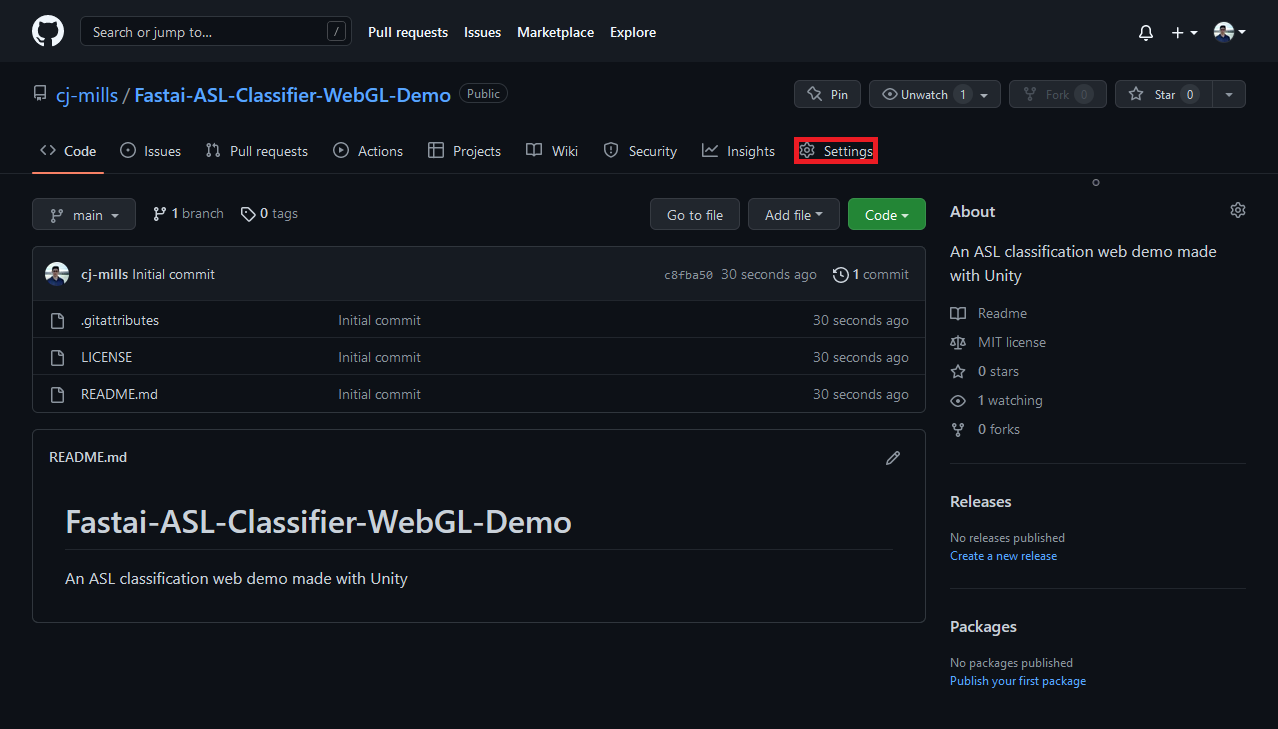
Open the Settings tab for the new repository on GitHub.

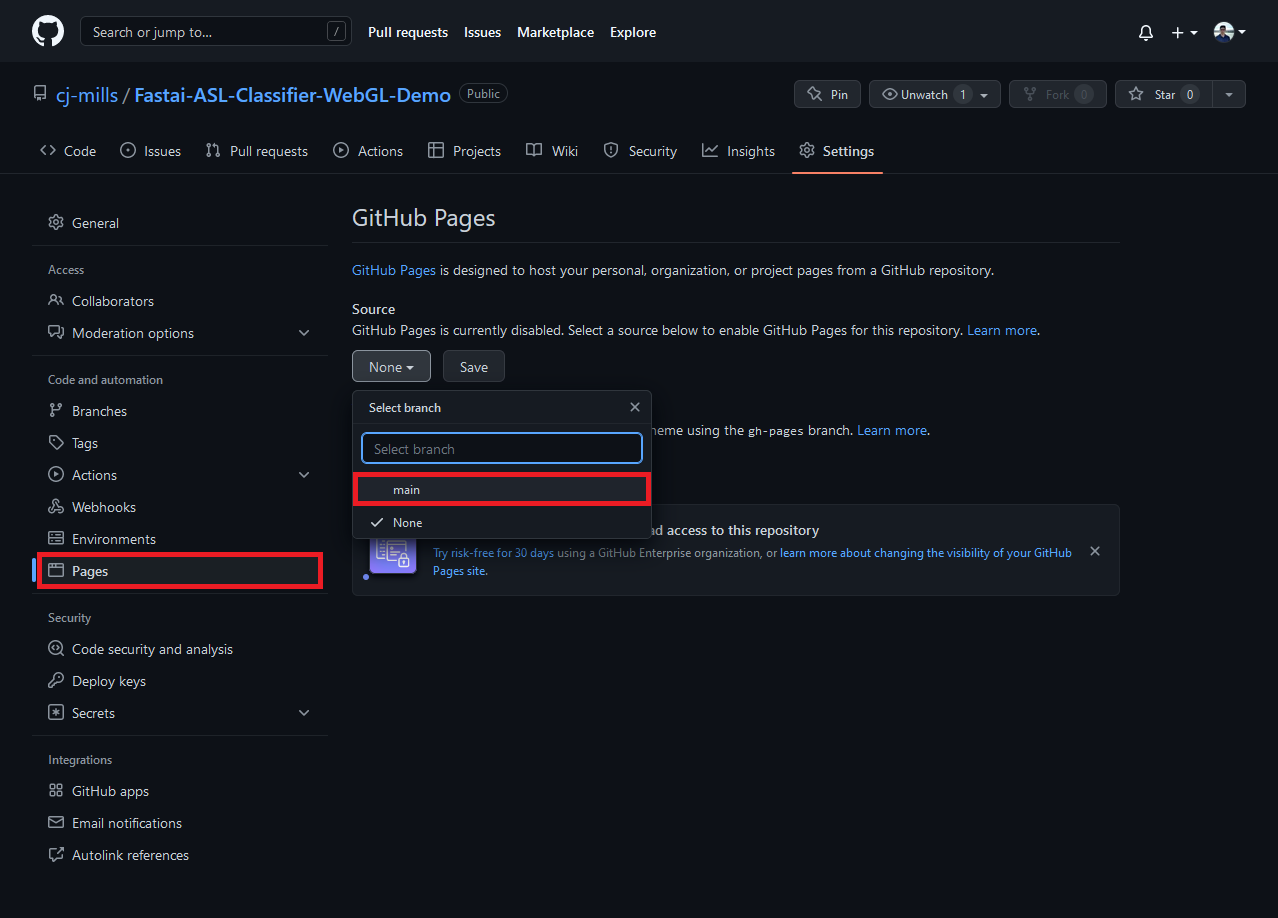
Open the Pages section and select the main branch as the source for GitHub Pages.

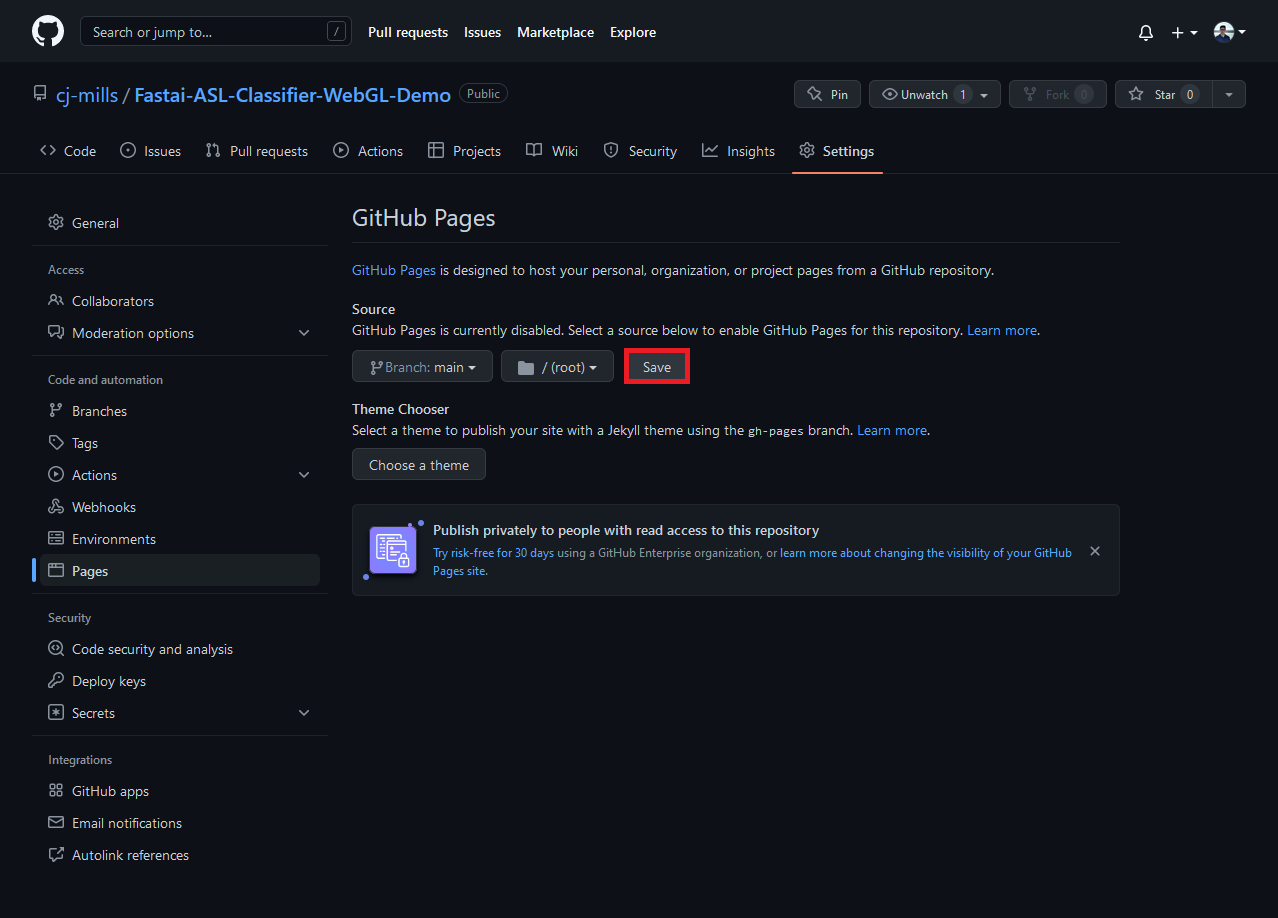
Click the Save button to start the automated build process.

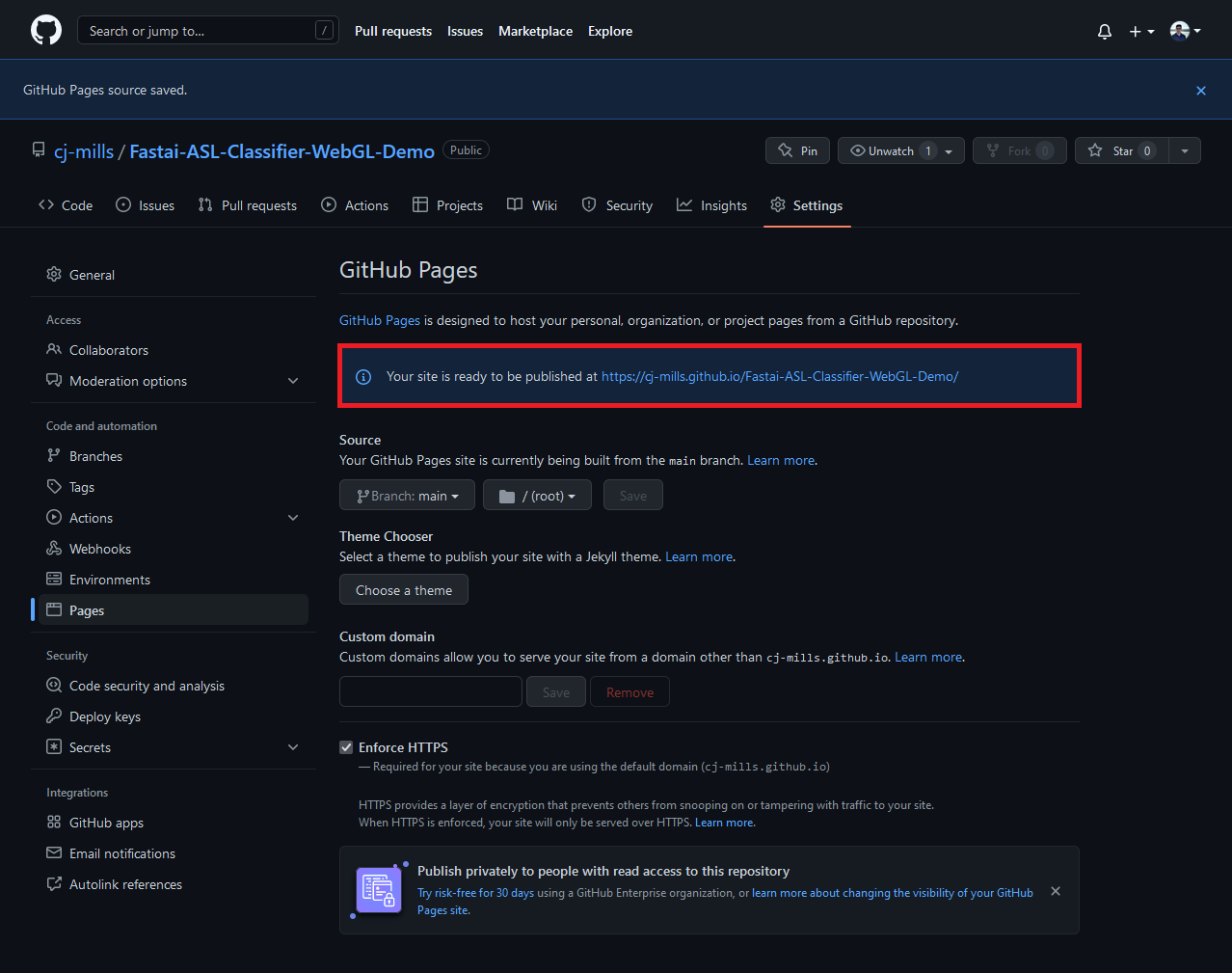
GitHub will provide a URL for accessing the web demo once it finishes building.

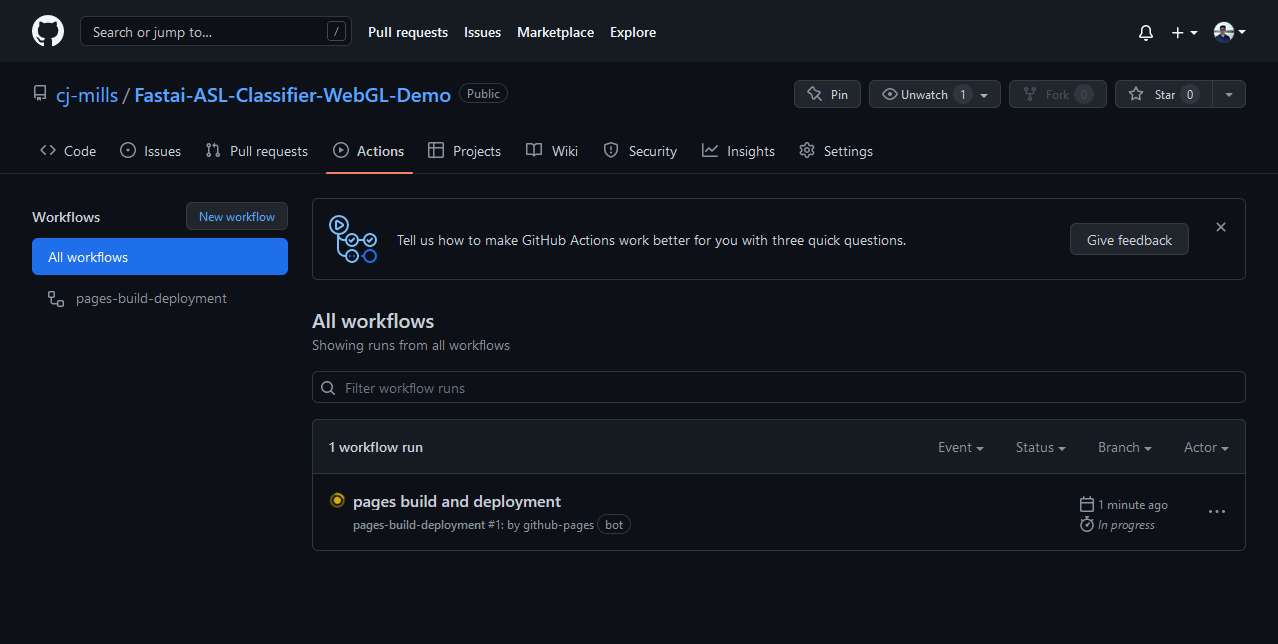
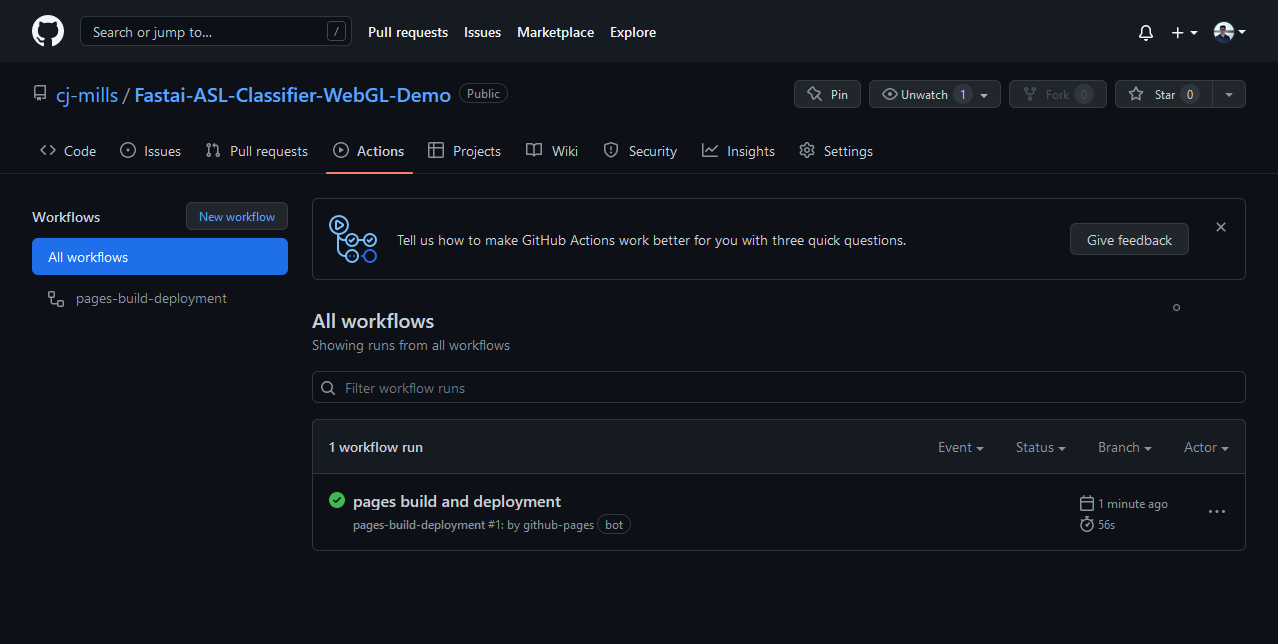
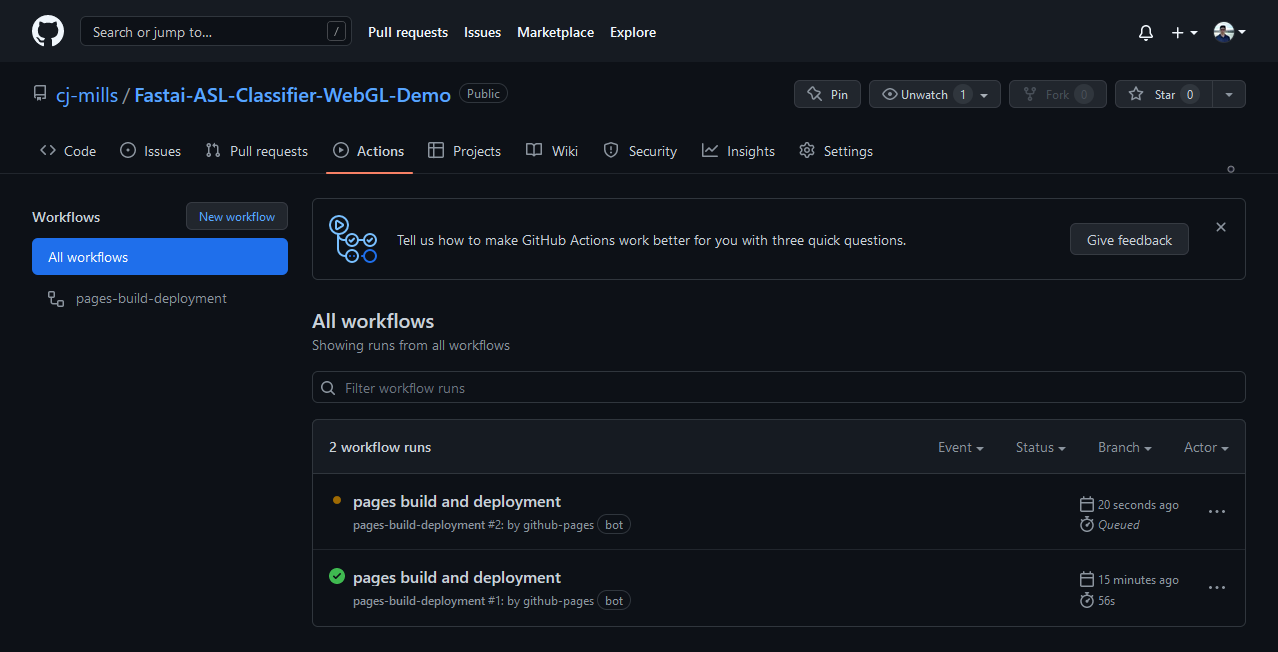
We can check the GitHub Pages build progress under the Actions tab for the repository.

The web page will be accessible once the “pages build and deployment” workflow completes. Although, we don’t have any web pages at the moment.

Build WebGL Application
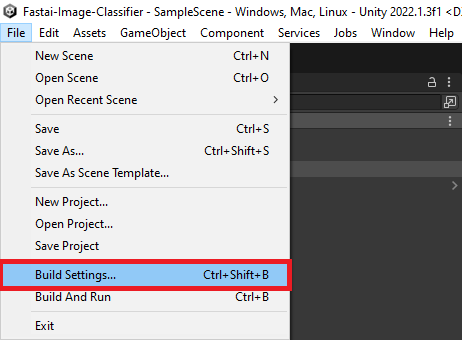
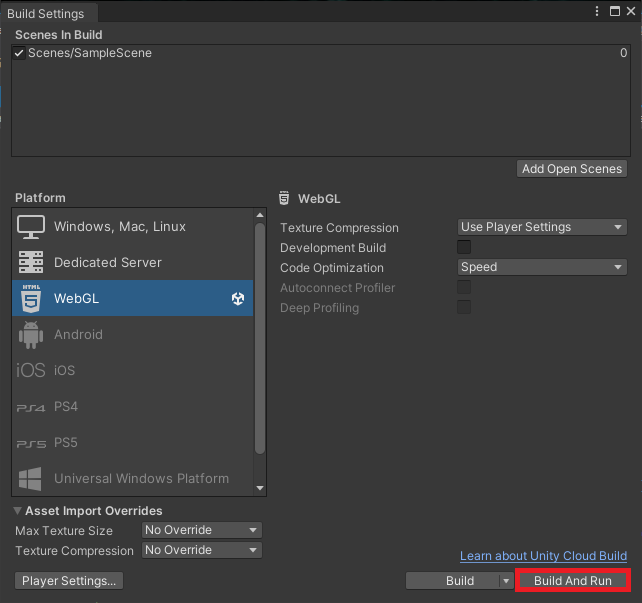
In the Unity project, select File → Build Settings... in the top menu bar to open the Build Settings window.

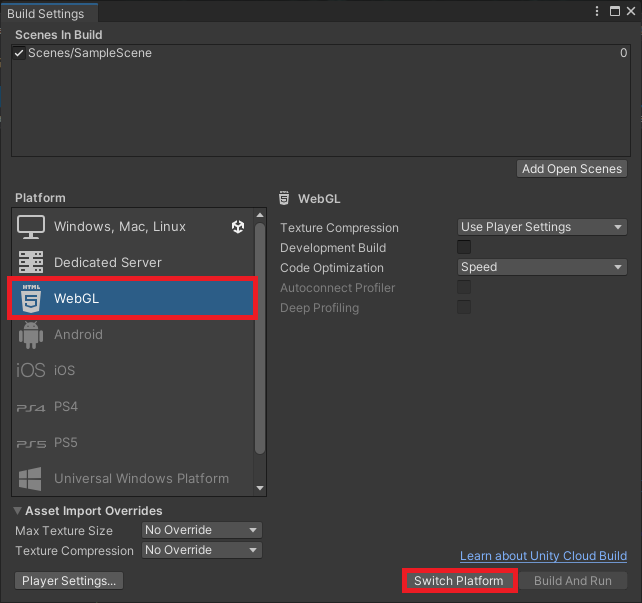
Select WebGL from the list of platforms and click Switch Platform.

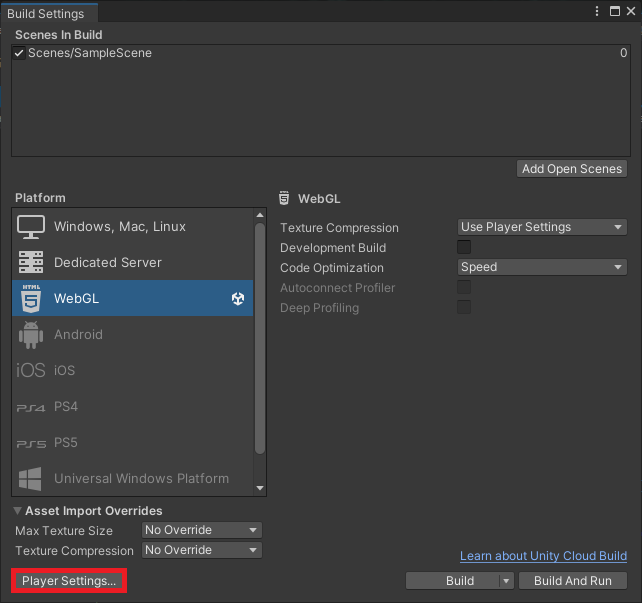
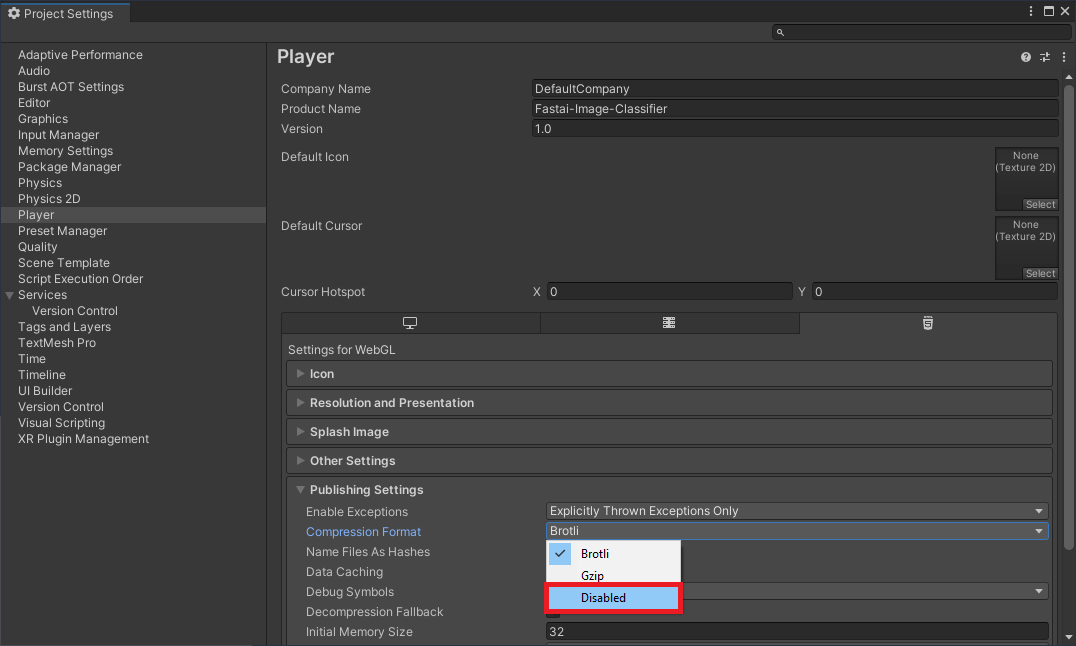
Unity enables compression by default for WebGL builds, which GitHub Pages does not support. We can disable compression in the Player Settings. Click the Player Settings button in the bottom-left corner of the Build Settings window.

Select Disabled from the Compression Format dropdown menu and close the Project Settings window.

We can test the WebGL build locally by clicking Build and Run in the Build Settings window.

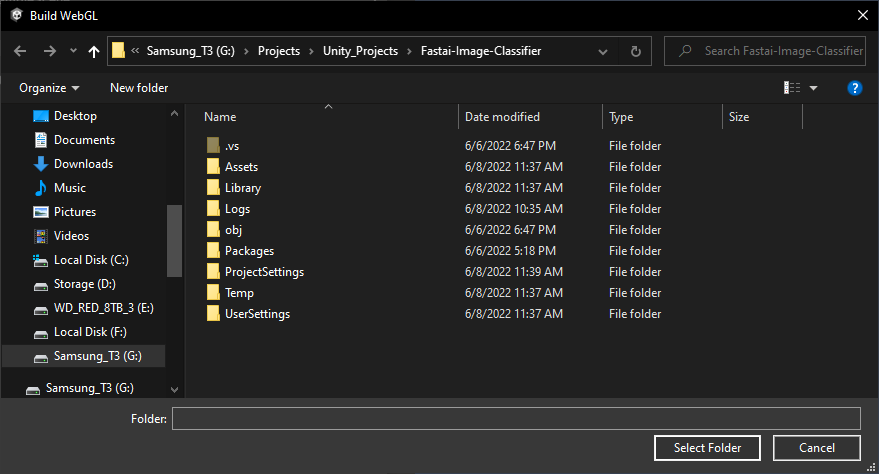
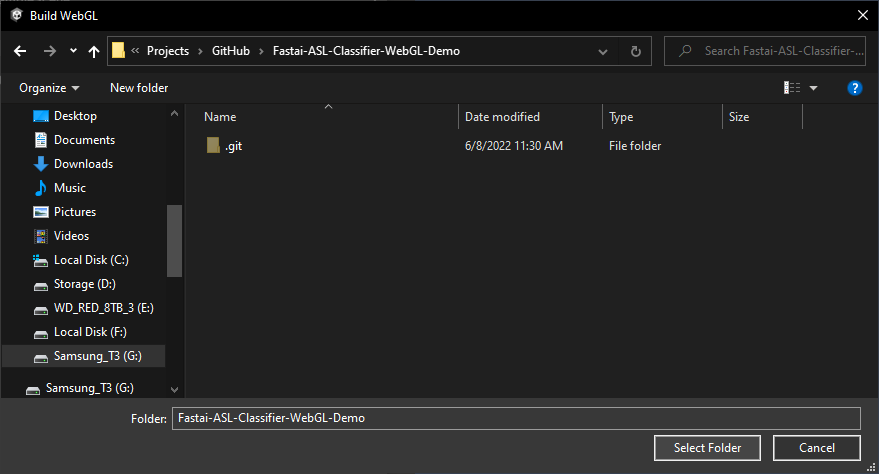
Unity will prompt us to select a folder to store the build files.

Navigate to the local folder for the GitHub Pages repository and click Select Folder to start the build process.

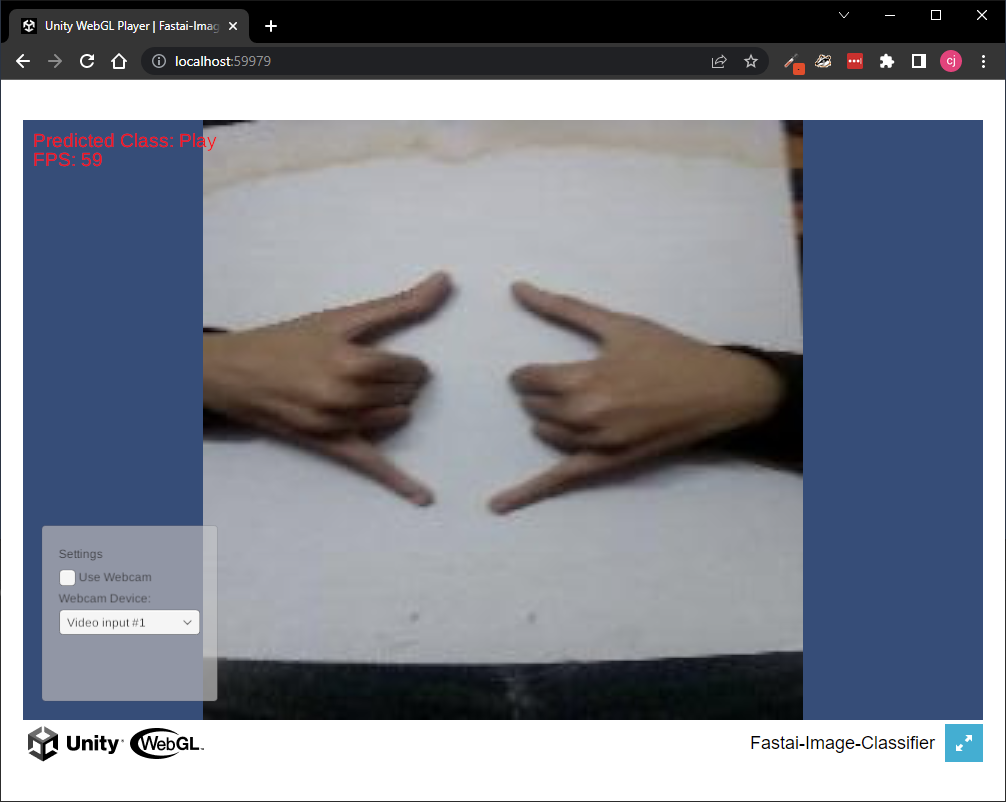
Once the build completes, Unity will launch the demo in the default web browser. Unity caps the framerate to the platform’s default target framerate by default. On my Windows 10 desktop, that is 60fps.

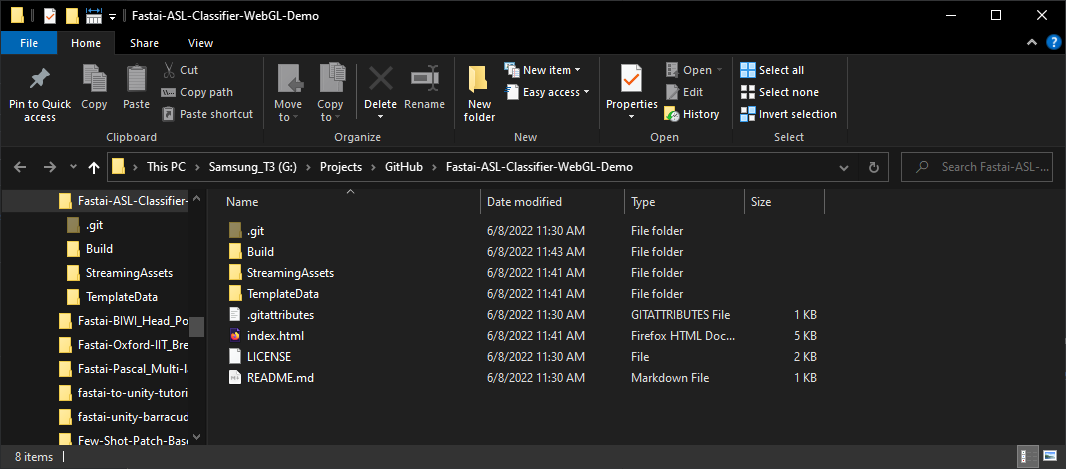
If we examine the repository folder, we can see a new Build folder, a StreamingAssets folder, a TemplateData folder, and an index.html file.

We can push the local changes to GitHub, which will automatically trigger the “pages build and deployment” workflow.

Test Live Demo
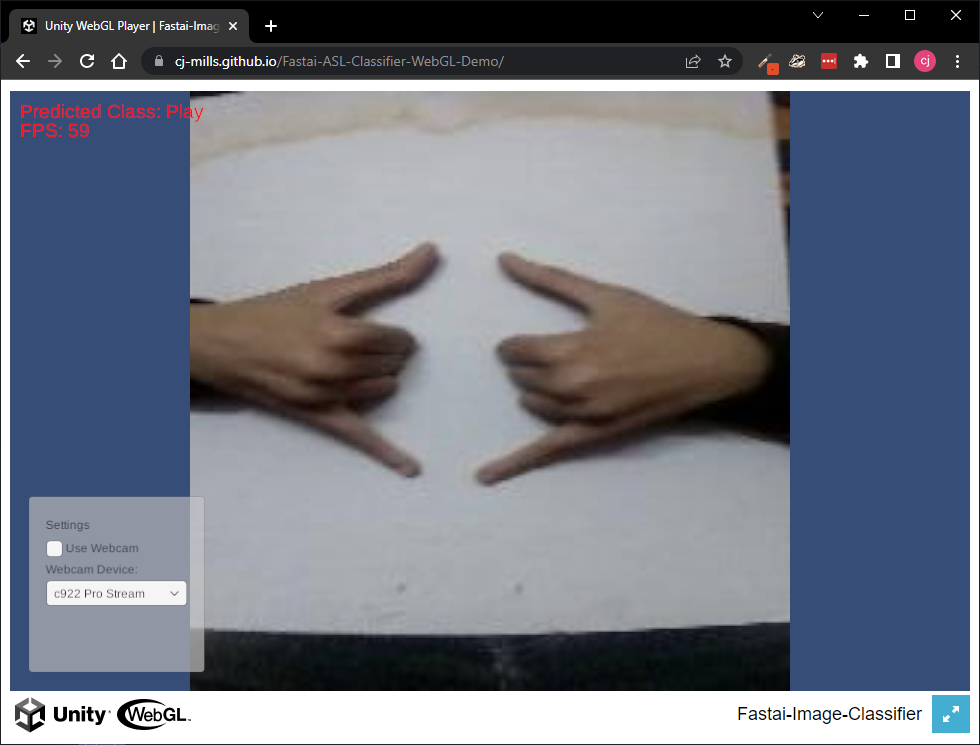
We can test the web demo at the URL provided by GitHub once the build workflow completes.

Summary
This post covered how to build a Unity project as a shareable web demo and host it using GitHub Pages.
Previous: Fastai to Unity Tutorial Pt. 2
Follow Up: How to Create a LibTorch Plugin for Unity on Windows Pt.1
Follow Up: How to Create an OpenVINO Plugin for Unity on Windows Pt. 1
Intermediate Tutorial: End-to-End Object Detection for Unity With IceVision and OpenVINO Pt. 1
Project Resources: GitHub Repository
I’m Christian Mills, a deep learning consultant specializing in practical AI implementations. I help clients leverage cutting-edge AI technologies to solve real-world problems.
Interested in working together? Fill out my Quick AI Project Assessment form or learn more about me.